要做個問卷投票,想把問卷的選項設成圖片,沒料到 SharePoint 2007 的問卷題項竟然不能設成圖片,只能選設文字啊什麼有的沒的。上網 Google 一下找到一些辦法。
1. 首先,先讓 SharePoint 的問卷頁面 (survey) 變成可以編輯網頁組件 (web part) 的狀態。
技巧就是在問卷的回覆裡,將網址最後加上參數 ToolPanelView=2
http://sharepoint-server/Lists/Survey/NewForm.aspx?Source=http%3A%2F%2Fsharepoint-server%2FLists%2FSurvey%2FAllItems%2Easpx&ToolPaneView=2
這樣就可以把問卷頁面加上網頁組件了。
(這個秘技的來源是:"SharePoint: Tricks for web part customizers")
2. 利用內容編輯器網頁組件 (Content Editor Web Part),透過 JavaScript 將問卷題目與選項置換為圖片。
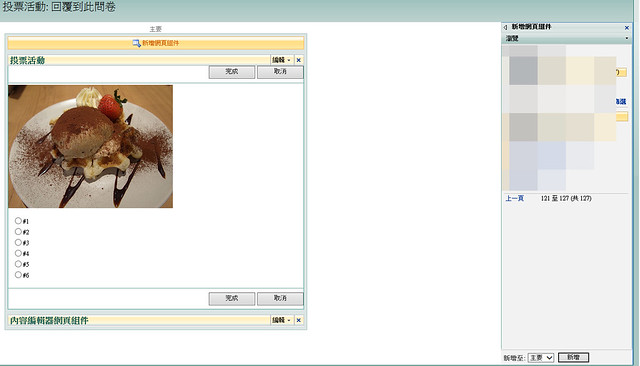
將頁面變成可編輯網頁組件的狀態後,在問卷下半部插入「內容編輯器網頁組件」,在「原始碼編輯器」輸入要置換題目的 JavaScript。
<scriptlanguage="JavaScript">
var className;
className = 'ms-formlabel'; // 找到題目的區段進行置換
var elements = new Array();
var elements = document.getElementsByTagName('td');
for (var e = 0; e < elements.length; e++) {
if (elements[e].className == className) {
// "subject_text" 是寫在問卷的「問題與類型」的「問題」裡
// 透過找到問題的特定字串,來把它取代為圖片,取代為圖片的這段 HTML code 也可以隨意修改
elements[e].innerHTML = elements[e].innerHTML.replace('subject_text','<img src="http://127.0.0.1/test.jpg"></img>');
}
}
</script>
題項的部分另外要找別的 class。
<scriptlanguage="JavaScript">
var className;
className = 'ms-formbodysurvey'; // 找到題項進行置換
var elements = new Array();
var elements = document.getElementsByTagName('td');
for (var e = 0; e < elements.length; e++) {
if (elements[e].className == className) {
var inputs = elements[e].getElementsByTagName('label');
for (var e1 = 0; e1 < inputs.length; e1++) {
// #1, #2, #3 是寫在問卷的「其他問題設定」的「」裡
// 透過找到問題的特定字串,來把它取代為圖片,取代為圖片的這段 HTML code 也可以隨意修改
inputs[e1].innerHTML = inputs[e1].innerHTML.replace('#1','<b><font size="4">選項一</font></b><br/>選項說明選項說明選項說明選項說明<br/><img src="http://127.0.0.1/1.jpg"></img><br/><br/><br/>');
inputs[e1].innerHTML = inputs[e1].innerHTML.replace('#2','<b><font size="4">選項二</font></b><br/>選項說明選項說明選項說明選項說明<br/><img src="http://127.0.0.1/1.jpg"></img><br/><br/><br/>');
inputs[e1].innerHTML = inputs[e1].innerHTML.replace('#3','<b><font size="4">選項三</font></b><br/>選項說明選項說明選項說明選項說明<br/><img src="http://127.0.0.1/1.jpg"></img>');
}
}
}
</script>
因為投票有些說明項目會超過選項 255 字的限制,所以一併利用 JavaScript 來處理,就可以輸入一大堆五四三了。
(這個秘技的原始出處是:"Include image in SharePoint survey")
打完收工~
文章標籤
全站熱搜



 留言列表
留言列表