close
今天在 jQuery UI 網站上挑佈景主題 (theme),發現右上角冒出一則小訊息,寫著 "New! Bring ThemeRoller into any page: Get the ThemeRoller Firefox Bookmarklet!" (在任意頁面使用 ThemeRoller: 取得 ThemeRoller Firefox 書籤小工具)。
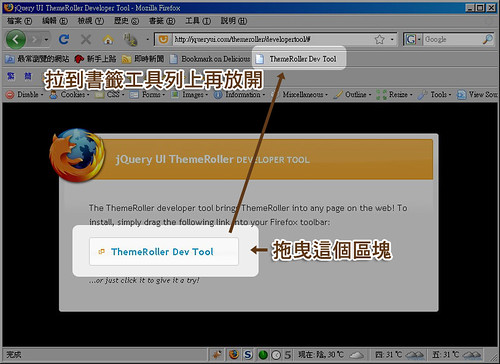
加入的方式很簡單,準備一個 FireFox,打開 jQuery UI ThemeRoller,滑鼠左鍵拉著 "ThemeRoller Dev Tool" 這行,拖到書籤工具列上,就大功告成囉。
有了這個書籤小工具以後,遇到每一個有使用 jQuery UI widget 的頁面,都可以點一下這個書籤小工具。譬如說,在 jQuery UI 中文站,我們想試一下它首頁的 tab 換掉 theme 的效果。
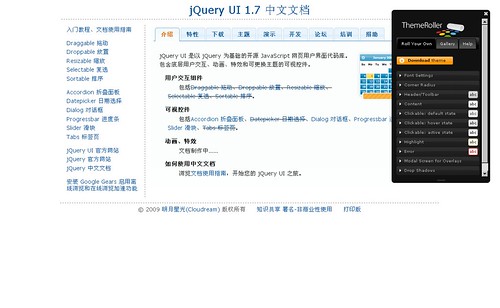
原本的是淺藍色的,點了書籤小工具以後右邊會出現一個可拖曳的 ThemeRoller 工具:
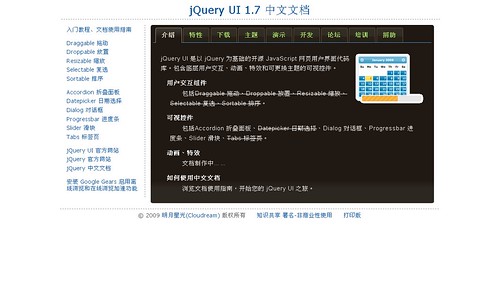
切到 Gallery 套用不同的 theme 試試看,我選了 Trontastic,馬上就套用進來囉。
不過用這個工具的時候感覺網路要很流暢哩,因為它是會回到 jQuery UI 去取檔案回來套用的,我今天網路不太順,感覺在切換 theme 的時候就卡卡的。但至少有了這工具,切換 theme 可以一點就靈,以後就不必自己辛苦的一個個下載回來、逐一更換測試效果囉。
全站熱搜


 留言列表
留言列表